-
Firma
-
e-Commerce
-
e-Commerce
- E-Commerce B2C
- Marketplace
-
Narzędzia wspierające e-Commerce
-
Narzędzia wspierające e-Commerce
- Integracja z ERP
- Narzędzia PIM
- Marketplace
- System OMS
- Systemy CRM
- Silniki wyszukiwania produktów
- Platformy DAM
- Platforma WMS
- Usługi kurierskie
- Systemy płatności
- Zarządzanie cenami
- Silniki rekomendacji produktów
- Programy lojalnościowe
- Kampanie marketingowe
- Marketing Automation
- Social media
- Narzędzia Live Chat
- Web Push
- Systemy PLM
- Rozwiązania Enterprise
- Technologie
- Cross-border Solutions
- Narzędzia PIM
- Platformy sprzedażowe B2B
- SmartPrice
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
e-Commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Platforma Low-code
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- System workflow EOD
- Portal pracowniczy
- Obsługa reklamacji
- Obieg Faktur
- Elektroniczne paski płacowe
- System Helpdesk
- Zamówienia i zapotrzebowania
- e-PITy
- Outsourcing IT
- eBOK - obsługa Klienta online
- Urlopy i delegacje
- Systemy i aplikacje dedykowane
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Projektowanie stron internetowych przeszło długą drogę - od prostych, tekstowych stron z lat 90. do dzisiejszych dynamicznych i wizualnie złożonych witryn.
Ewolucja ta jest napędzana nie tylko postępem technologicznym, ale także zmieniającymi się oczekiwaniami i zachowaniami użytkowników.
Obecnie, kiedy strona internetowa często stanowi pierwszy kontakt z firmą, znaczenie jej projektowania jest większe niż kiedykolwiek.
Projektowanie z wykorzystaniem sztucznej inteligencji (AI)
Jednym z wiodących trendów w 2024 roku jest wykorzystanie sztucznej inteligencji (AI) oraz zaawansowanych algorytmów do tworzenia unikalnych i dynamicznych projektów.
Generatywne projektowanie wykorzystuje algorytmy AI do analizowania ogromnych ilości danych, w tym preferencji użytkowników, trendów w projektowaniu i zachowań na stronie. Na podstawie tej analizy, AI może automatycznie generować projekty stron, które nie tylko odpowiadają aktualnym trendom, ale także są optymalizowane pod kątem UX/UI.
Dzięki temu, projektanci mogą skupić się na bardziej strategicznych aspektach projektowania, takich jak kreatywność i innowacyjność, pozostawiając AI zadania związane z analizą danych i generowaniem wstępnych koncepcji projektowych. Zastosowanie AI w projektowaniu stron internetowych obejmuje:
- Tworzenie automatycznych układów stron, które są optymalizowane pod kątem urządzeń i rozmiarów ekranów.
- Tworzenie interfejsów użytkownika na podstawie zachowań i preferencji odwiedzających stronę.
- Dobór kolorystki, typografii oraz elementów graficznych, w taki sposób, aby najlepiej odzwierciedlały markę, czy też trafiały do określonej grupy docelowej.
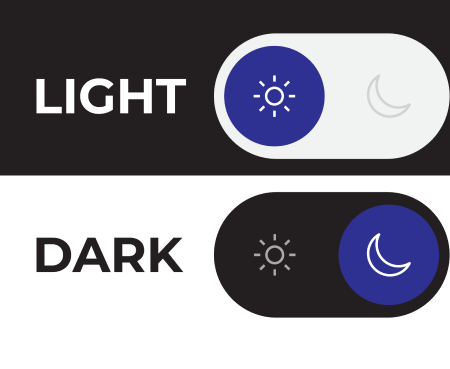
 Dark Mode
Dark Mode
Dark Mode, czyli Tryb Ciemny, stał się jednym z najpopularniejszych trendów w projektowaniu stron internetowych w ostatnich latach.
Jest to funkcja, która pozwala użytkownikom na zmianę tradycyjnego jasnego tła strony na ciemniejsze, zwykle czarne lub ciemnoszare.
Tekst i inne elementy interfejsu są dostosowywane tak, aby kontrastowały z ciemnym tłem, co często obejmuje przejście z ciemnego tekstu na jasny.
Kluczowe zalety Trybu Ciemnego:
- Komfort dla oczu: tryb ciemny jest często postrzegany jako bardziej komfortowy dla oczu, szczególnie w warunkach słabego oświetlenia. Zmniejsza on emisję jasnego światła, co może zmniejszyć zmęczenie oczu i uczucie dyskomfortu podczas długotrwałego korzystania z urządzeń.
- Oszczędność energetyczna: na urządzeniach z ekranami OLED i AMOLED, Tryb Ciemny może przyczynić się do oszczędności energii. Ciemne piksele na tego typu ekranach zużywają mniej energii, co może przedłużyć żywotność baterii.
- Estetyka i styl: tryb ciemny często jest postrzegany jako bardziej stylowy i nowoczesny. Może on dodać stronie internetowej eleganckiego i wyrafinowanego wyglądu, co jest szczególnie popularne wśród użytkowników ceniących sobie minimalistyczny i nowoczesny design.
- Redukcja rozpraszania uwagi: ciemne tło może pomóc w skupieniu uwagi na treści, redukując rozpraszanie spowodowane jasnymi elementami interfejsu. Jest to szczególnie korzystne podczas czytania lub przeglądania treści w ciemnych warunkach.
- Dostosowanie do preferencji użytkownika: włączenie trybu ciemnego jako opcji na stronie internetowej pozwala użytkownikom na dostosowanie wyglądu strony do ich indywidualnych preferencji.
W projektowaniu stron internetowych, implementacja trybu ciemnego wymaga starannego planowania kontrastu i kolorystyki, aby zapewnić czytelność i estetyczny wygląd. Projektanci muszą także zwracać uwagę na to, jak elementy interfejsu użytkownika, takie jak przyciski i linki, są prezentowane w obu trybach, aby zapewnić spójność i intuicyjność użytkowania.
Cross-Platform UX
Cross-Platform UX (User Experience), czyli projektowanie doświadczeń użytkownika międzyplatformowych, jest trendem w projektowaniu stron internetowych, który koncentruje się na tworzeniu spójnych i efektywnych doświadczeń dla użytkowników na różnych urządzeniach i platformach.
W dobie rosnącej różnorodności urządzeń, od smartfonów i tabletów po laptopy i komputery stacjonarne, zapewnienie jednolitego UX stało się kluczowe.
W Cross-Platform UX kluczowe jest projektowanie z myślą o spójności. Chodzi o to, aby użytkownik, przechodząc z jednego urządzenia na drugie, doświadczał podobnego wyglądu, funkcjonalności i ogólnego wrażenia. Obejmuje to jednolitą paletę kolorów, podobne układy elementów, a także spójną typografię i styl graficzny.
Jednocześnie, projektowanie międzyplatformowe wymaga uwzględnienia specyfiki każdego urządzenia. Na przykład, interfejs na smartfonie powinien być zoptymalizowany pod kątem dotykowego sterowania i mniejszego ekranu, podczas gdy wersja na komputer może oferować bardziej rozbudowane funkcje i większą przestrzeń na treść.
Oprócz aspektów wizualnych, ważne jest również zapewnienie, że funkcjonalność strony jest konsekwentna na różnych platformach. Użytkownik powinien móc łatwo znaleźć to, czego szuka, niezależnie od tego, czy korzysta ze smartfona, tabletu czy komputera.
Więcej na temat UX przeczytasz w naszym artykule!
 Wyrazista typografia
Wyrazista typografia
W erze przeciążenia informacyjnego, gdzie uwaga użytkownika jest na wagę złota, duże, wyraziste fonty są używane nie tylko do przekazywania kluczowych informacji, ale także do budowania charakteru marki i tworzenia emocjonalnego połączenia z użytkownikiem.
W przeciwieństwie do tradycyjnych, subtelnych fontów, te odważne wyróżniają się na tle innych elementów strony, zachęcając do dalszego eksplorowania treści.
Typografia odgrywa niezwykle istotną rolę w tworzeniu hierarchii wizualnej na stronie.
Poprzez zastosowanie różnych rozmiarów, grubości i kolorów, projektanci mogą skutecznie kierować użytkowników przez strukturę strony, podkreślając najważniejsze elementy i ułatwiając nawigację.
Dodatkowo, odpowiednie zastosowanie odpowiedniej typografii może znacząco poprawić czytelność treści, szczególnie na urządzeniach mobilnych, gdzie ograniczona przestrzeń ekranu wymaga wyraźniejszego i bardziej skoncentrowanego przekazu. Wyraziste nagłówki, wyróżnione hasła i strategicznie rozmieszczone akcenty ułatwiają szybkie skanowanie strony i zrozumienie jej głównych punktów.
Rozszerzona rzeczywistość (AR)
Integracja AR (Augmented Reality) w projektowaniu stron internetowych umożliwia tworzenie unikalnych, interaktywnych doświadczeń, przekraczających tradycyjne ograniczenia ekranu. Dzięki AR, użytkownicy mogą wchodzić w interakcje z produktami lub usługami na zupełnie nowy sposób.
Na przykład, sklepy internetowe mogą oferować wirtualne przymierzalnie, pozwalając klientom "przymierzyć" ubrania lub akcesoria bezpośrednio przez ekran swojego urządzenia.
AR otwiera drzwi do różnorodnych zastosowań, które podnoszą poziom interaktywności i zaangażowania na stronach internetowych.
- W sektorze edukacyjnym, AR może umożliwić uczniom eksplorowanie złożonych koncepcji naukowych poprzez trójwymiarowe modele i symulacje.
- W turystyce, strony mogą wykorzystywać AR do oferowania wirtualnych wycieczek po hotelach lub atrakcjach turystycznych, dając użytkownikom możliwość "odwiedzenia" miejsc przed dokonaniem rezerwacji.
- W branży nieruchomości, AR pozwala na wirtualne zwiedzanie domów i mieszkań, co jest szczególnie przydatne, gdy fizyczne wizyty są ograniczone.
- Dla sklepów detalicznych, AR może zrewolucjonizować sposób, w jaki klienci przeglądają i kupują produkty, umożliwiając im wizualizację, jak dany produkt będzie wyglądał w ich domu.
Skontaktuj się z nami! Przeanalizujemy potrzeby Twojego biznesu i podpowiemy, jak go rozwinąć.
Hiperrealizm
Hiperrealizm w projektowaniu stron internetowych to styl charakteryzujący się wykorzystaniem grafik o niezwykle szczegółowej i realistycznej jakości, często trudnych do odróżnienia od rzeczywistych zdjęć czy obiektów.
Techniki takie jak zaawansowane renderowanie 3D, szczegółowe tekstury i realistyczne efekty świetlne są stosowane do tworzenia elementów, które przyciągają uwagę i wzbudzają zainteresowanie. Hiperrealistyczne obrazy znajdują zastosowanie m.in. w prezentacjach produktów, czy wizualizacjach architektonicznych.
Hiperrealizm ma istotny wpływ na postrzeganie marki przez użytkowników. Realistyczne wizualizacje produktów pozwalają na dokładne zapoznanie się z ich cechami, co może zwiększać zaufanie do marki i wpłynąć na podjęcie decyzji o zakupie.
 Zastosowanie elementów trójwymiarowych
Zastosowanie elementów trójwymiarowych
Technologia WebGL, czyli Web Graphics Library umożliwia renderowanie skomplikowanych grafik 3D bezpośrednio w przeglądarce internetowej, bez konieczności stosowania dodatkowych wtyczek.
To otwiera drzwi dla projektantów do tworzenia bardziej zaawansowanych wizualnie stron, włączając interaktywne modele produktów, rozbudowane wizualizacje danych, a nawet kompleksowe wirtualne środowiska.
Zastosowanie elementów 3D na stronach internetowych znacząco wzbogaca doświadczenie użytkownika.
Interaktywne modele 3D umożliwiają dokładne zbadanie produktu z każdej perspektywy, co jest nieocenione w branżach takich jak e-commerce, design czy architektura.
Projektowanie z Inteligencją Emocjonalną
Należy również wspomnieć o koncepcji projektowania z wykorzystaniem inteligencji emocjonalnej. Jej istota polega na tworzeniu produktów, usług lub doświadczeń, biorąc pod uwagę emocjonalne reakcje użytkowników.
Ten sposób projektowania koncentruje się na rozpoznawaniu i skutecznym adresowaniu emocjonalnych wymiarów, które są nieodłącznym elementem interakcji człowieka z technologią.
Przykładem mogą być funkcje takie jak komunikaty o błędach lub interfejsy, które dynamicznie dostosowują się do aktualnego nastroju użytkownika.
Podsumowanie
Adaptacja nowych trendów w projektowaniu stron internetowych jest niezbędna dla utrzymania aktualności, konkurencyjności i innowacyjności. W erze, gdzie użytkownicy oczekują coraz więcej od swoich doświadczeń online, strony internetowe muszą nie tylko przyciągać uwagę, ale także oferować wartość i funkcjonalność. Nowe trendy pozwalają na tworzenie bardziej angażujących i interaktywnych doświadczeń, które sprawiają, że użytkownik zostaje dłużej na stronie.